Good code powers businesses, but bad code can end them. It's a hidden cost that doesn't necessarily show up on balance sheets, but it can and will lead to uncertainty, bugs, delays, gaps in your security... And when the consequences do show up, they're costly. So how do you define code that doesn't end up costing you in the long run? How do you know that the code your developers or consultants deliver will actually stand the test of time?
Every developer has their own way to do things, but consistency is key for quality. That's why we invest heavily in coaching to ensure every consultant consistently meets our high standards for software development. In this post, we'll give a high-level overview of the core principles, practices, and tools that underpin this approach, along with some code examples to make things concrete. We'll show you how this focus on best practices and great tools helps deliver code that is reliable, maintainable, and futureproof.
So, what does good Java and JavaScript code look like for us? You've probably heard a lot about software craftmanship and clean code. They aren't exactly new and applying them is a baseline expectation for any professional developer today. Essentials like meaningful variable names, short descriptive functions, and consistent formatting definitely help to keep things readable, but they simply aren't enough in today's world.
For us at Optis, good code needs to be highly readable and predictable. Code you can trust, and that's easy to change and adapt as your application grows and evolves alongside your organisation. It's code that doesn't surprise you with regression and defects weeks or months down the line. And, crucially, it's code that's thoroughly tested.
Predictable and well-tested Java and JavaScript code doesn't just happen by accident. We combine proven practices and modern tools to achieve what you could call ‘Software Craftsmanship 2.0’: taking code quality to the next level. Let's take a look at some of the key elements.
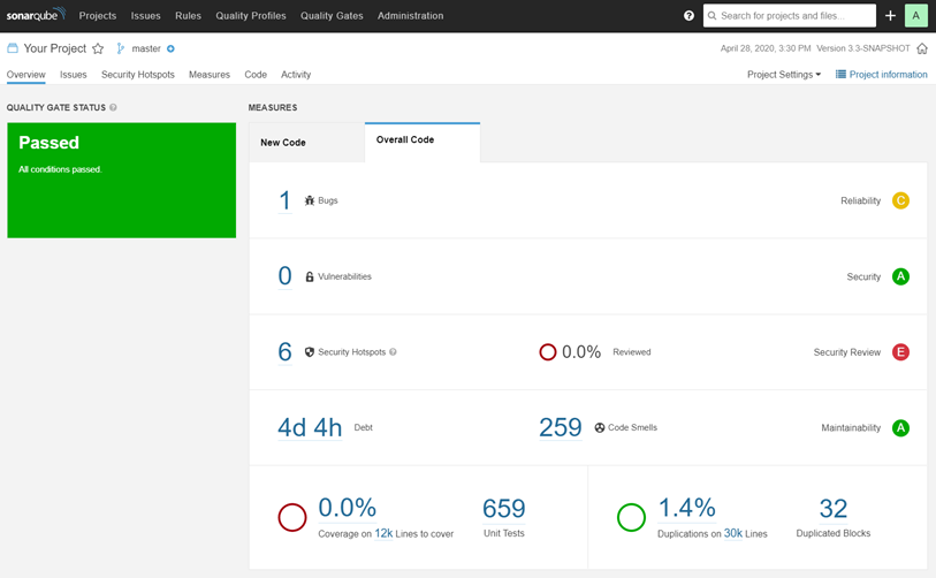
Depending on the client's tech stack, we use inspection tools like SonarQube and Wiz to automatically analyse our code. This helps us find and prevent potential issues, from code smells and bugs to security vulnerabilities. We integrate these checks directly into our clients’ Continuous Integration (CI) pipelines, so builds fail if the code doesn't meet our quality gate. This way problems get caught early, when they're easiest to fix.

Testing is an integral part of our development process. We write tests that cover different scenarios and edge cases as a crucial part of the development process. This helps us catch bugs early and gives us the confidence to refactor and improve our code without fear of breaking things.
Applications evolve, and so should their code. Continuous refactoring is crucial to keep things clean, maintainable, and adaptable, especially when you're building products that need long-term reliability. We use refactoring patterns to make small, incremental changes, so we can keep our clients’ code high-quality over time while avoiding major rewrites.
Systems have become more and more complex since we started many years ago, so simply monitoring for errors doesn't cut it anymore. That's why we've embraced observability: building applications specifically so we can easily understand their internal state while they are running. This deeper understanding is crucial: it improves resilience during failures, makes complex systems more manageable, and helps to keep our delivery reliable and consistent.
Luckily, there's plenty of help out there. We use tools like NewRelic, Prometheus, HyperDX, Splunk, SignalFX, and PagerDuty to collect logs, metrics, and traces. This telemetry gives us clear visibility into application performance across all environments, letting us proactively identify and address potential issues well before they impact end users.
Like everyone, we're using AI coding assistants daily as a productivity tool to see how they can help us speed up development for our customers. But to be honest, you can't let important or strategic code be generated by any of today's assistants. We only recommend it for boilerplate code or suggesting some improvements. It's simply not ready (yet) to write production-worthy code, especially without a thorough check.
The developer needs to stay in the driver's seat when it comes to maintaining and improving the code. All code that is deployed to production is the responsibility of the developer, whether it was generated or not.
For us, software craftmanship is key to everything we do: it helps us build software people can depend on. Long-term solutions that are reliable, maintainable, and ready to adapt, because we want our clients to spend less time worrying about potential issues and more time focusing on their business.


